利用 JavaScript 代码挖矿
目录
我们都知道,现在的比特币特别的火,但是错过了最好时代的我们,已经玩不起那个动不动就几万的矿机以及还需要翻山越岭迁移到深山发电站的决心。何况,目前比特币已经不再是如同神话一般的不断开创历史新高,该来的矿难总是要来的。不过,这些都不重要,今天要介绍的一个可以利用 JavaScript 来挖矿的程序,你只需要使用浏览器浏览这样一个挂载了 JavaScript 脚本的网站,那么你的电脑就会被站点当做免费的矿机用来挖矿了。当然,在不通知用户的情况下就私自压榨用户 CPU 资源这是非常不道德的,所以本站只提供技术参考,我并没有在博客上挂挖矿代码。不过有一说一,JavaScript 挖矿的出现也是一种站点在除广告外另外的生存方式,比如著名的 BT 站点海盗湾就采用这种方式来维持网站运行,其实从某种角度上来讲,投资网站不是免费的,站长合理的想办法弄钱也是可以理解的。
注册钱包
这里说的挖矿一般来讲都是说的门罗币,为什么要选择门罗币来做为 JavaScript 挖矿的货币呢?因为其他货币都是采用 GPU 来挖矿,只有少数的电子货币可以使用 CPU 挖矿1,第一步当然是注册,首先在需要在门罗币的官网下载 APP,然后打开它。
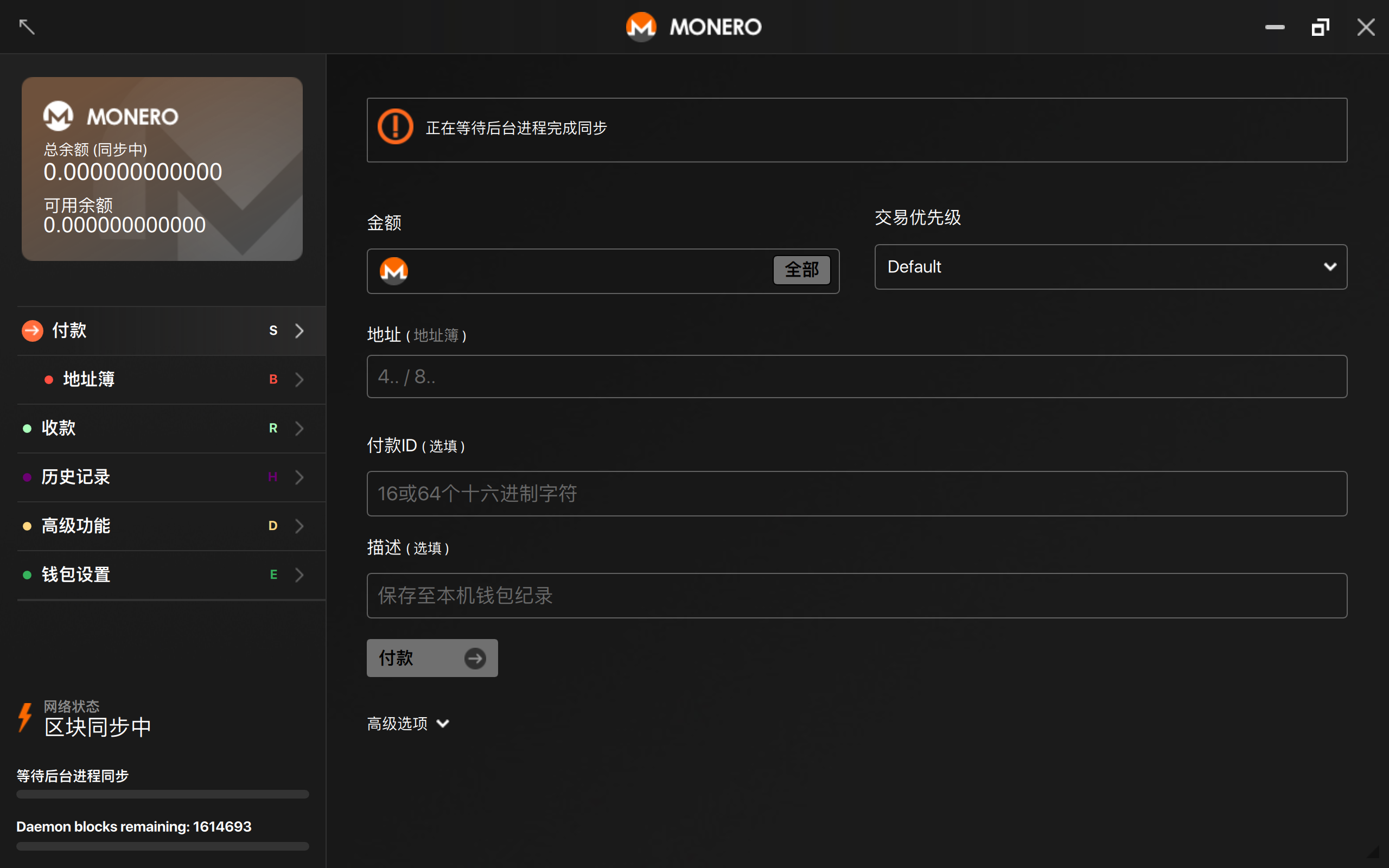
当然是选择创建一个新的钱包,接下来的步骤都是点击下一步,直到最终完成注册进入主界面。
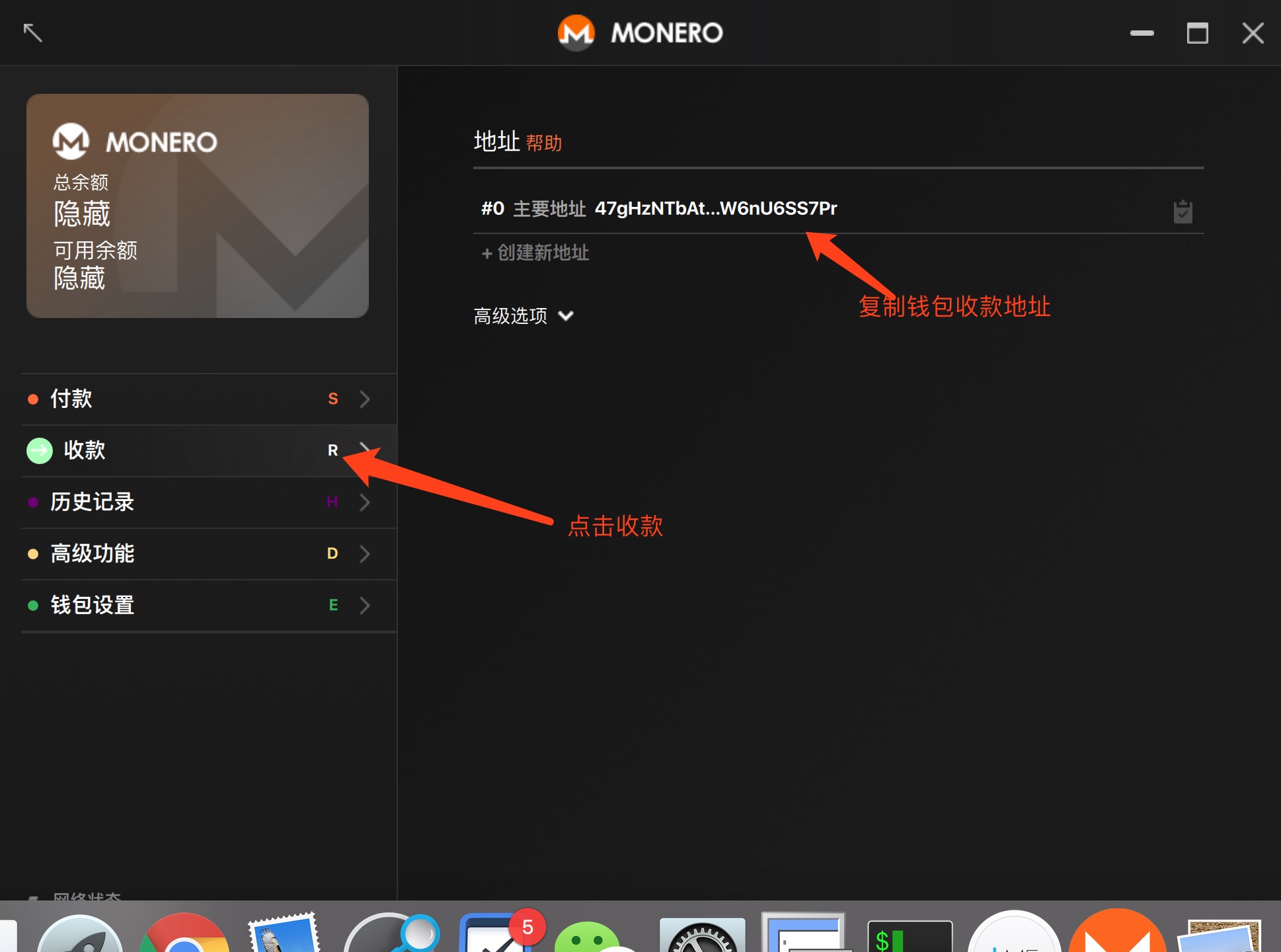
这样就完成一个钱包的注册,虽然我演示的是 MacOS 版本的 APP,但是其他平台大同小异,这个应用本身就可以进行挖矿,但是这不是我今天要讲的重点,重点是利用这个应用来注册。然后记录下来收款地址,其实我们并不是用自己你的 APP 来挖矿,而是利用别人的电脑挖矿,然后通过挖矿平台把门罗币付款到你的账户而已。
挖矿平台设置
注册平台账号
除了在 APP 上注册挖矿钱包之外,还需要在第三方挖矿平台注册账号来获取挖矿代码。注册地址为 https://coinhive.com/documentation/miner。
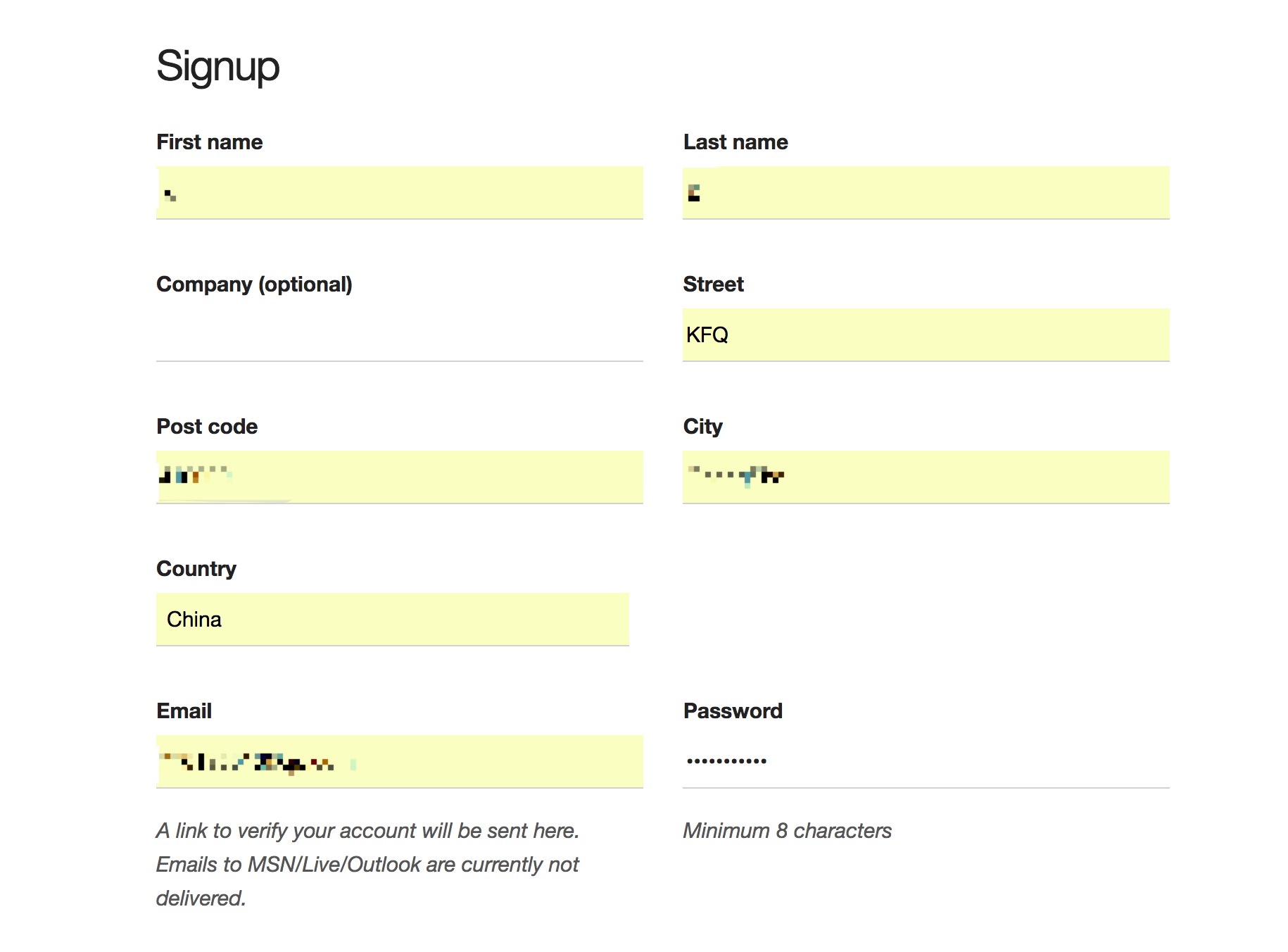
进入这个网站然后点击注册,填写一些基本信息,之后点击注册,验证过程稍微有点长,我这里大约使用了一分钟左右才验证完毕,之后就是邮箱验证,这都是通用流程,很简单:
设置付款地址
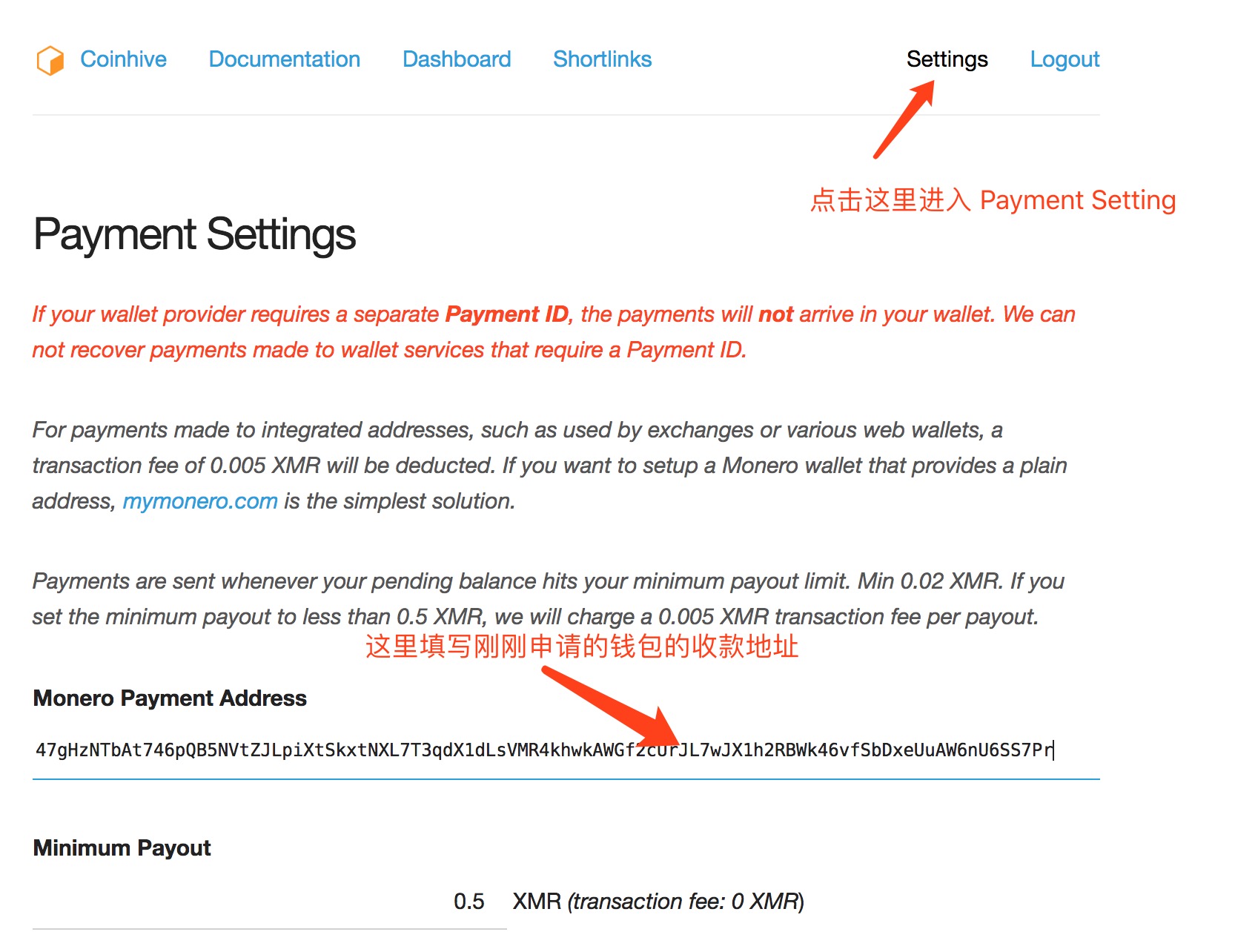
注册完毕之后,首先需要设置付款地址,这个很关键,不然你就算通过 JavaScript 挖到了门罗币,平台也不知道付款到什么位置,所以千万不可出错,这个地方的付款地址填写的就是上面应用里面付款地址:
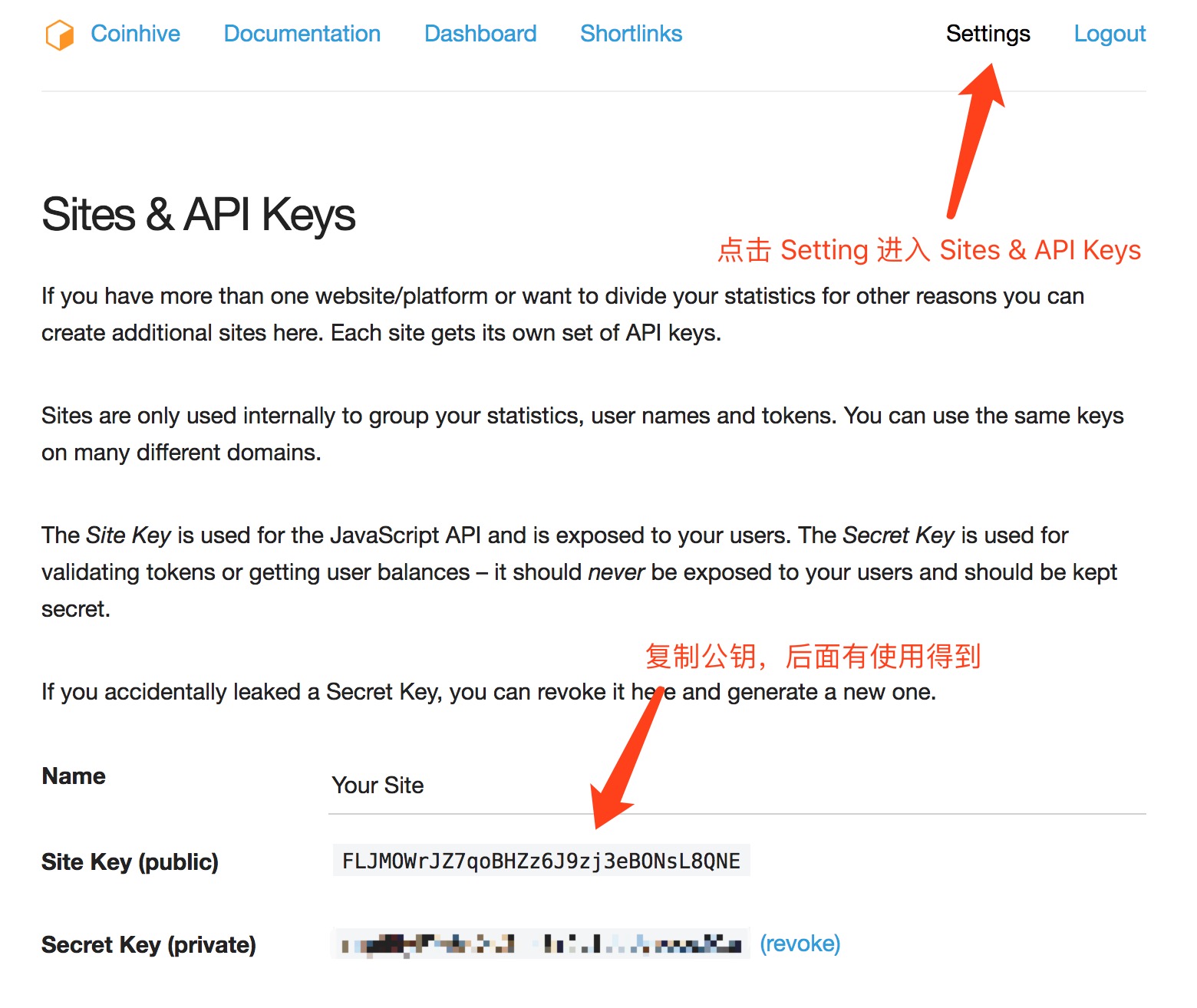
获取公钥 API
设置了付款地址就只需要设置 API 公钥,进入设置里面的 API 获取项拿到公钥:
获取挖矿代码
拷贝如下代码,放到你想放入的 Html 文件中,修改 JavaScript 中的 YOU_SITE_KEY 为你刚刚在挖矿平台申请的公钥即可。
<script src="https://authedmine.com/lib/authedmine.min.js"></script>
<script>
var miner = new CoinHive.Anonymous('YOUR_SITE_KEY', {throttle: 0.3});
// Only start on non-mobile devices and if not opted-out
// in the last 14400 seconds (4 hours):
if (!miner.isMobile() && !miner.didOptOut(14400)) {
miner.start();
}
</script>
演示示例
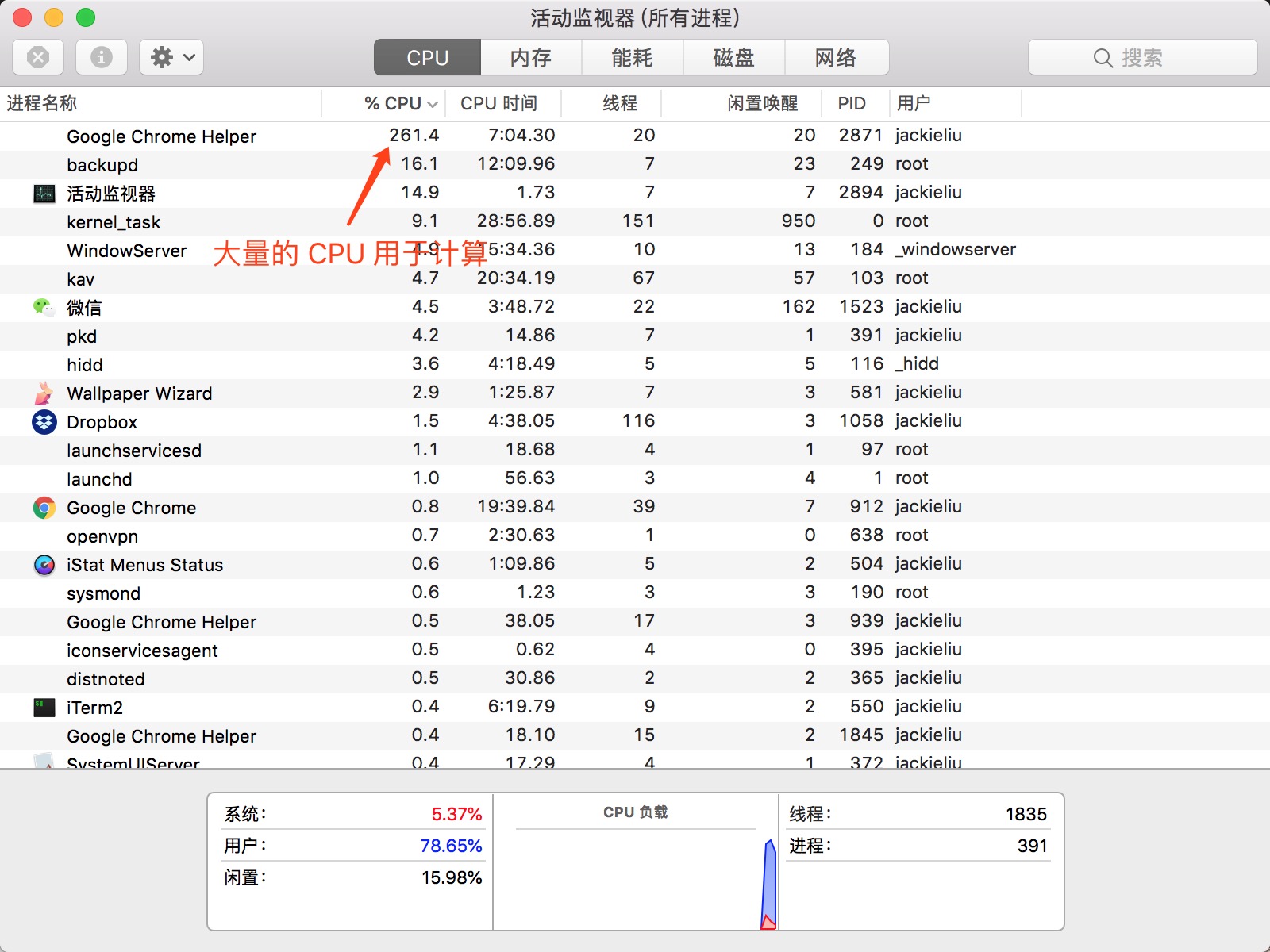
怕你看不到效果,我专门做了一个页面来演示,你可以打开演示页面,然后观察系统的 CPU 使用率,是不是提高了很多?
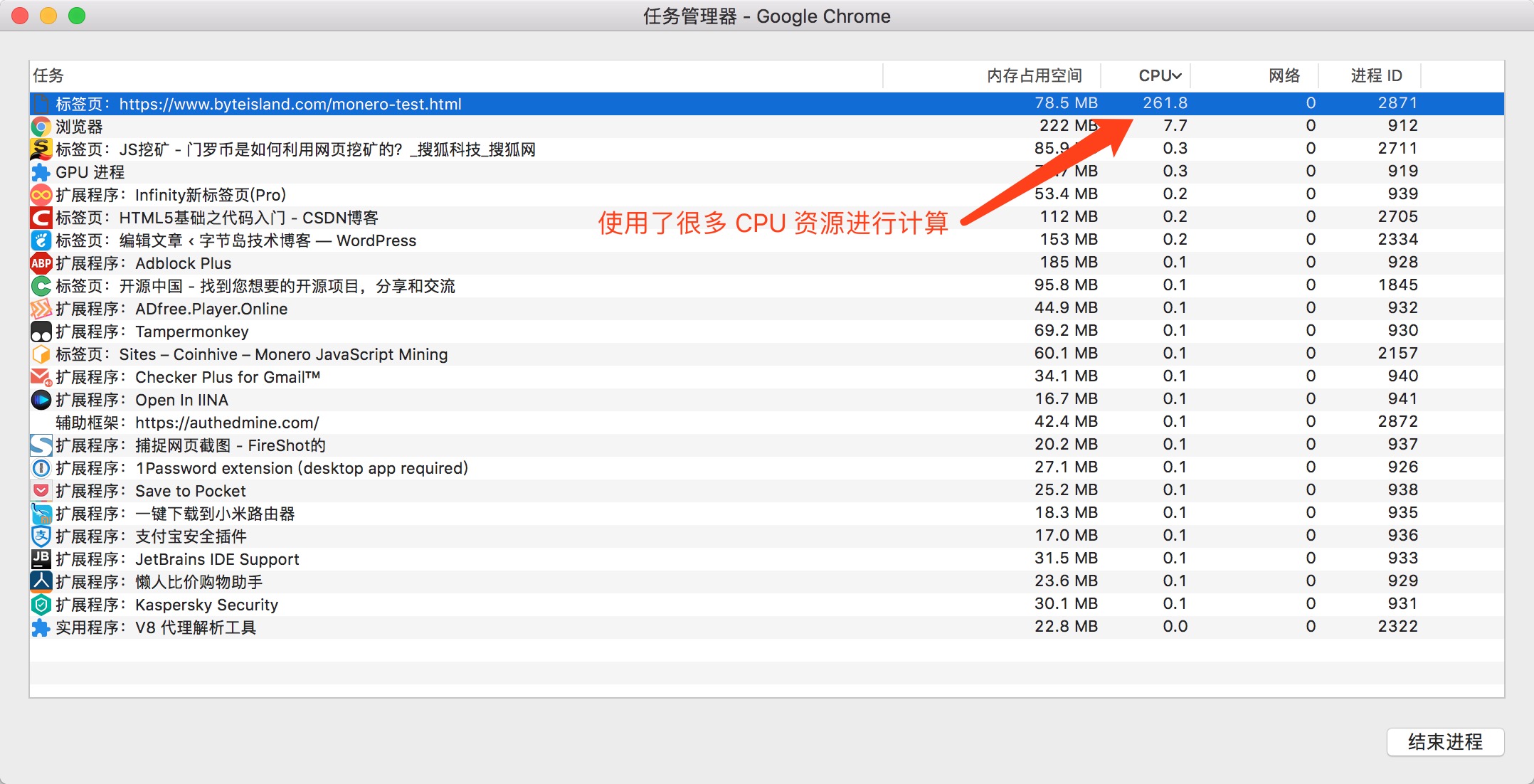
也可以打开 Chrome 的任务管理器页面,看得出来刚刚的演示页面占据了大多数的 CPU。
当你把用来挖矿的页面关闭时,CPU 使用率很快就会降下来,其实利用 JavaScript 挖矿是一种探索,但是如果静默挖矿的话是不道德的,上文提到的挖矿平台已经意识到这个问题,会在页面加载时提示用户会进行挖矿维持网站运行,其实也不失为一种免广告的新的探索方式,也许有一天会成为主流也未可知,毕竟广告不但用户不喜欢,其实网页站长大多数也不喜欢。
- 什么货币都能用 CPU 挖矿,只是类似比特币你如果使用 CPU 挖矿根本挖不到,只会浪费电。 ↩︎